The Model-View-View Model is a natural pattern which will provide Separation of Concerns for XAML platforms like WPF. Below are some of the advantages of using this pattern:
- It provides separation of concerns. A clean separation between application logic and the UI will make an application easier to test, maintain, and evaluate.
- It improves code re-use opportunities and enables the developer-designer workflow.
- When the UI XAML is not tightly coupled to the code-behind, it is easy for designers to exercise the freedom they need to be creative and make a good product.
- It increases application's test-ability. Moving the UI logic to a separate class that can be instantiated independently of a UI technology makes unit testing much easier.
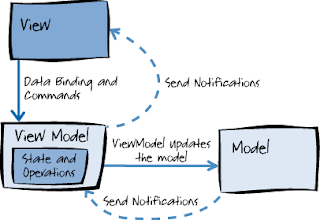
There are three core components in the MVVM pattern: the Model, the View, and the View Model. Each serves a distinct and separate role. Below explains the relationship between these three components (image courtesy MSDN):
The components are decoupled from each other, thus enabling: Components to be swapped, Internal implementation to be changed without affecting the others, Components to be worked on independently, and Isolated unit testing.
At a high level, the components interaction happens as, the view "knows about" the view model, and the view model "knows about" the model, but the model is unaware of the view model, and the view model is unaware of the view.
View: The View is responsible for defining the structure, layout, and appearance of what the user sees on the screen. This is defined purely with XAML with limited code-behind that does not contain business logic. A view can have its own view model, or it can inherit its parent's view model, and gets data through bindings, or by invoking methods on the view model.
Model: This is the representation of the Domain model that includes a data model along with business and validation logic. Examples of model objects include repositories, business objects, data transfer objects (DTOs), Plain Old CLR Objects (POCOs), and generated entity and proxy objects.
View Model: This acts as an intermediary between the View and the Model, and responsible for handling the view logic. Typically, the view model interacts with the model to retrieve data and then makes the data available to the view by reformat the data simpler for the view to handle. The view model may also be responsible for defining logical state changes that affect some aspect of the display in the view, such as an indication that some operation is pending.

No comments:
Post a Comment