Here you will learn the important basics of an AngularJS application along with step by step of creating your first application.
ng-app - used to define and link an AngularJS application with HTML
ng-model - is a directive which helps to bind the vlues of AngularJS application data to HTML controls
ng-bind - this is the actual directive which binds the AngularJS application data to HTML tags
How AngularJS Integrates with HTML
- ng-app directive starts the AngularJS application
- ng-model then creates the required variables which can be used within HTML
- ng-bind uses the created model to be displayed as part of HTML page
Use below instructions/steps to start creating your first AngularJS application
- As AngularJS is based on pure JavaScript framework, this JavaScript library can be referenced/added as below either by using <script> tag
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
OR including required library files using NuGet packages- Create an empty project using Visual Studio
- Using Manage Nuget option refer AngularJS to the project
- Refer or include the required JavaScript files using <script> tag as part of Index.html
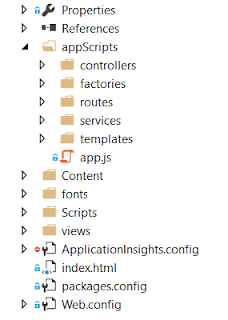
- One of the example AngularJS application structure can look like below
- index.html - contains all the referenced/included files with ng-app definition
- app.js - contains the ng-module definition along with application level constant variable and required module includes
- appScripts - this folder contains all the customized folders with .js and .html file definitions with actual code
- Scripts - folder contains the extracted Nuget package library files required to include to work with AngularJS
- Run your AngularJS application by launching it using index.html page as startup page
With this I am concluding the illustration. Feel free to share your feedback.
Happy Programming !!!

No comments:
Post a Comment